欢迎来到桔子雨工作室官方网站!桔子雨工作室是一个软件和信息技术服务提供商,为中小微企业提供数字化价值。
网站美化之如何将鼠标样式美化为萌妹纸

一、前言
一个客户要求将网站鼠标指针美化下下,于是就找了下代码以及萌妹纸。现在免费放送出来。
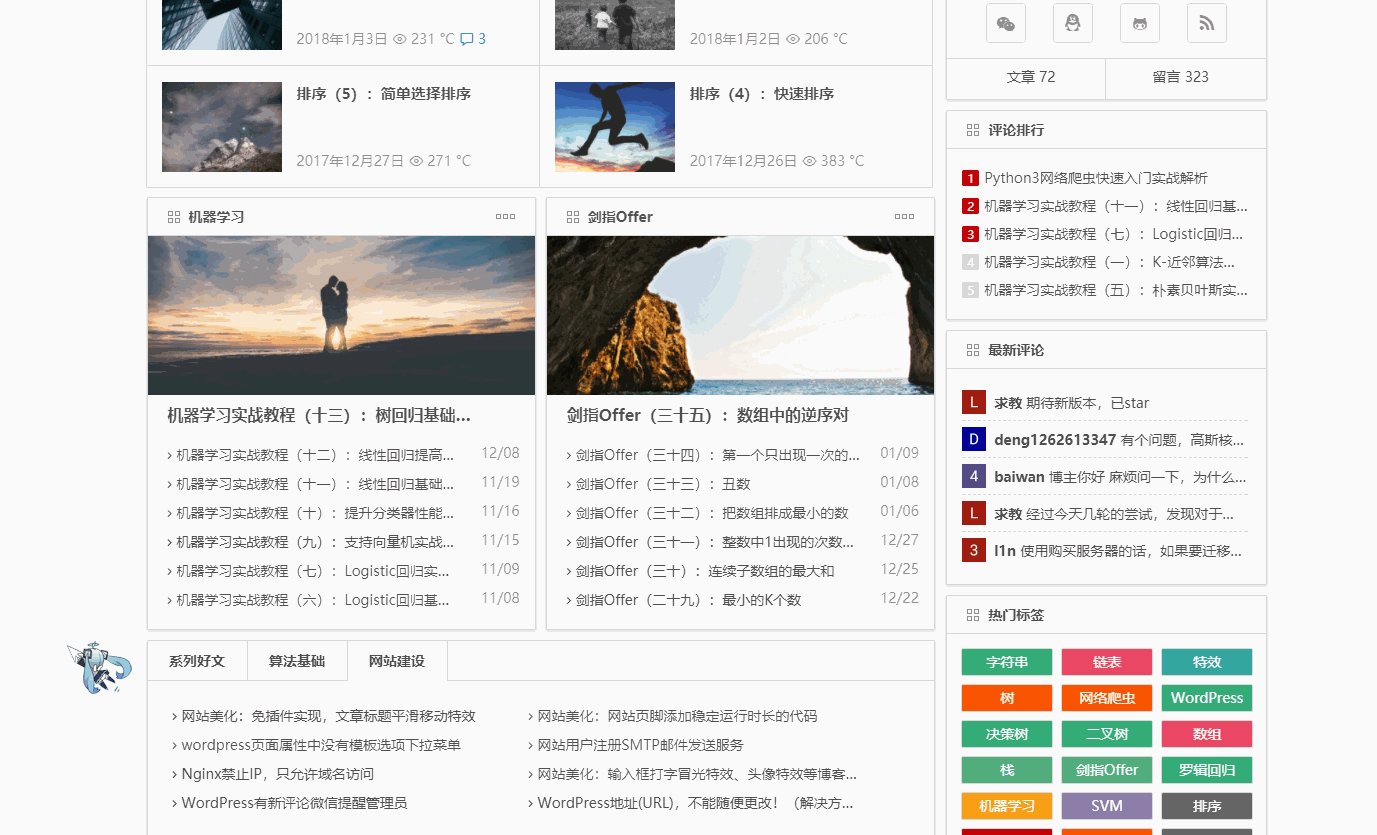
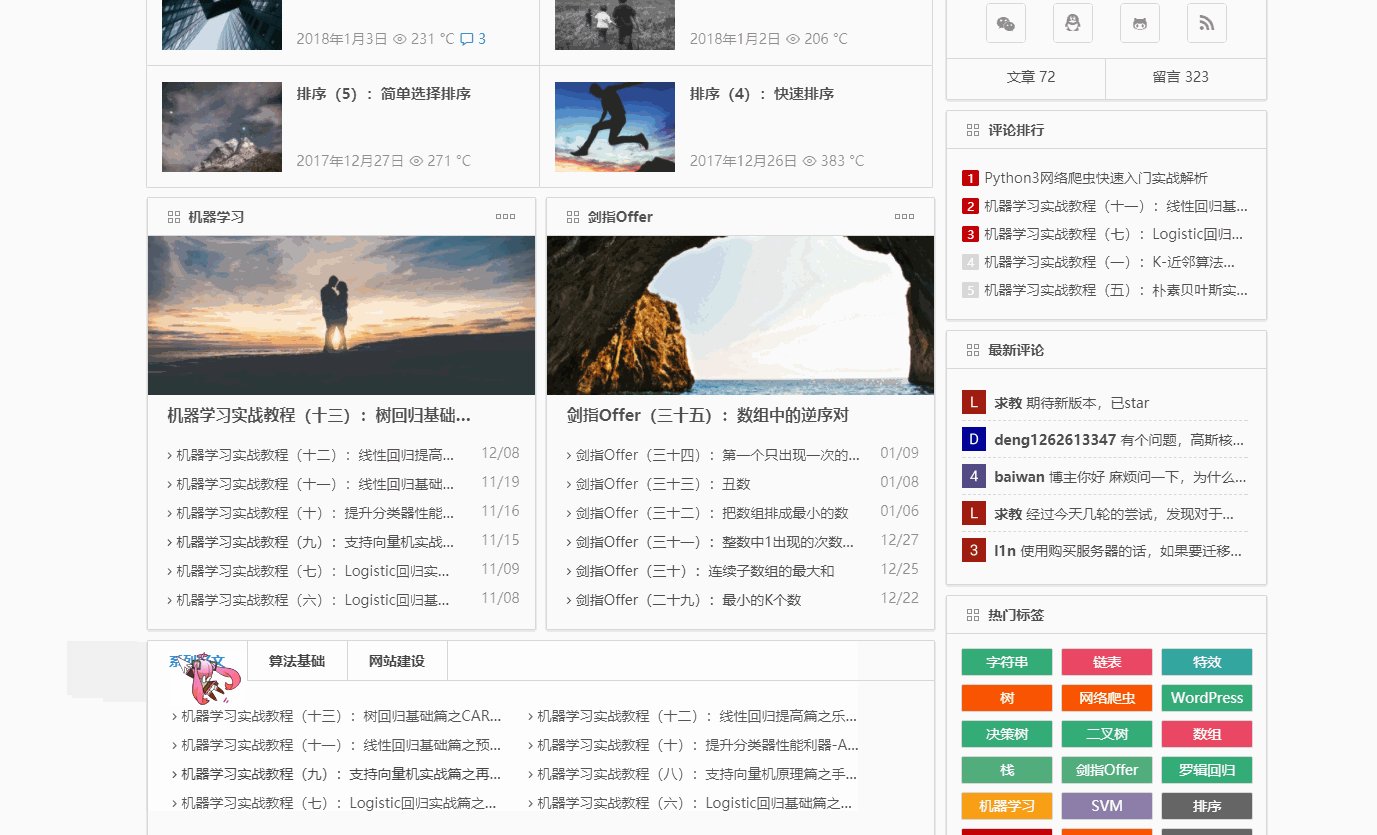
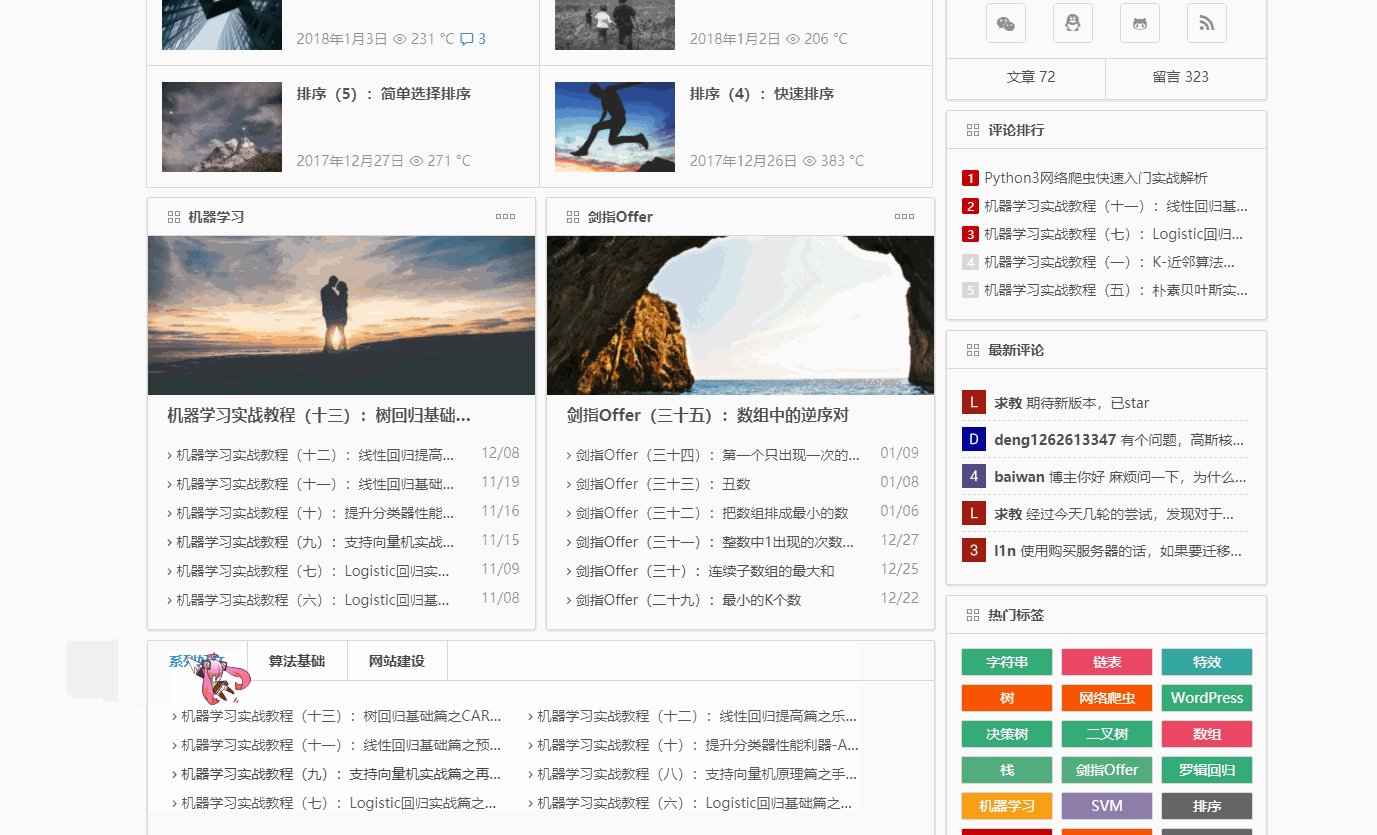
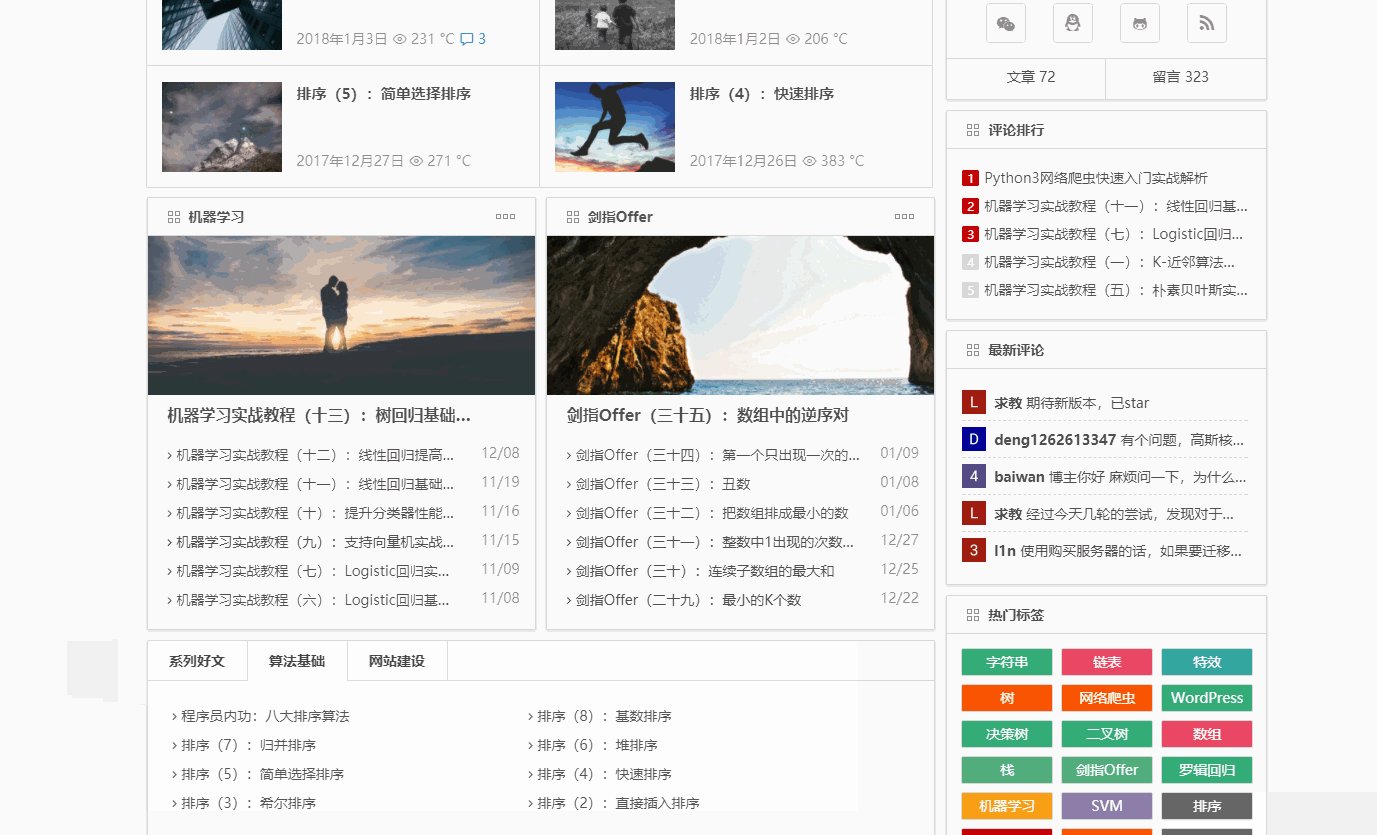
鼠标的样式有两种,一个用于正常状态显示,一个用于链接状态显示。效果如下图所示:

二、代码部署
可以看到,鼠标颜色是变化的,其实这个就是两个样子一样,颜色不同的图片而已。
然后在style.css中增加以下代码,一般主题都有自定义CSS样式,将下面代码复制进去即可。
/** 鼠标样式 开始**/
/** 普通指针样式**/
body {cursor: url(https://lansecx.cn/xxx/cursor_1.png), default;}
/** 链接指针样式**/
a:hover{cursor:url(https://lansecx.cn/xxx/cursor_2.png), pointer;}
/** 鼠标样式 结束**/注意:复制完代码后记得将上述两个链接换成自己的鼠标样式图标即可(图标上传到网站得到URL后替换),鼠标图片在文末可以自行下载。
微信扫描下方的二维码阅读本文