欢迎来到桔子雨工作室官方网站!桔子雨工作室是一个软件和信息技术服务提供商,为中小微企业提供数字化价值。
Vue中可根据内容自适应高度的textarea文本框
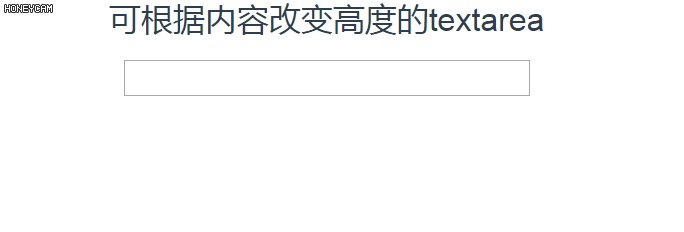
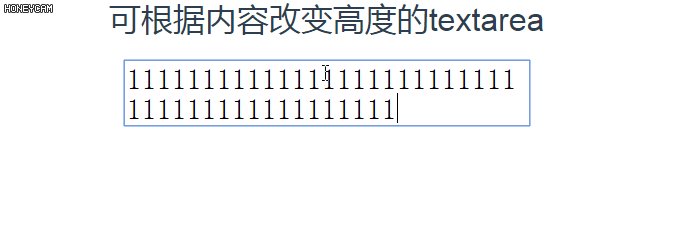
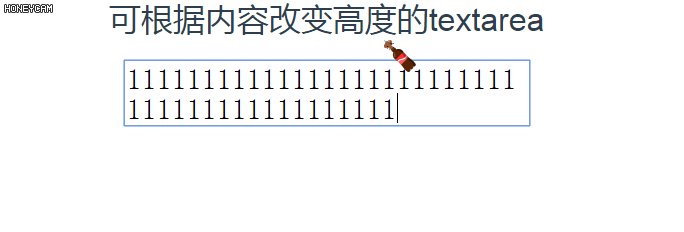
如下图所示,当textarea里的内容超过一行后,会出现滚动条并隐藏前一行的内容,特别是在移动端使用到textarea多行文本输入的话,这样显示其实是很不友好的。所以要做一个可根据内容改变高度的textarea的组件。

踩坑尝试
利用rows属性来改变高度:

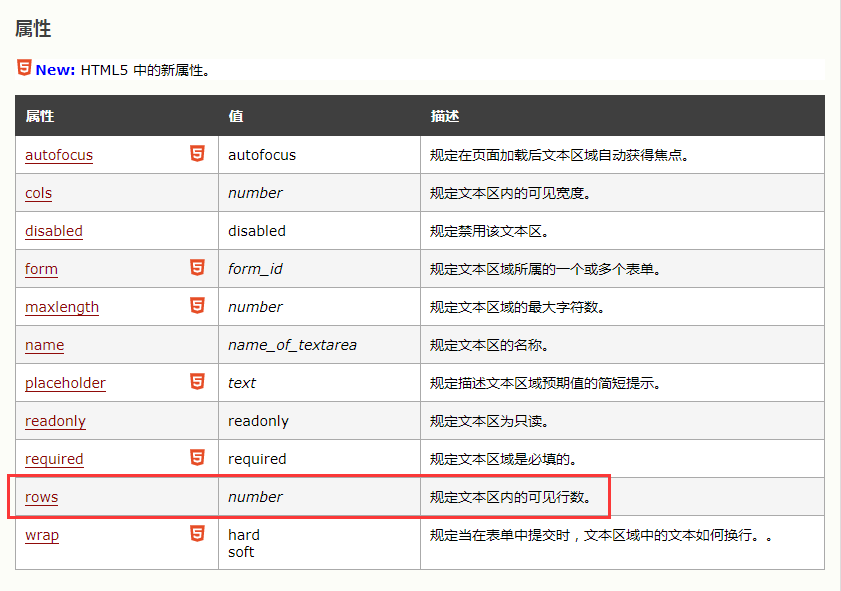
W3C HTML <textarea> 标签
踩坑时的思路:
- 给
textarea加上rows属性,并双向绑定在data的rows上。(<textarea ref="textarea" :rows="rows" v-model="value" class="textarea" ></textarea>); - 获取初始页面时候
textarea的高度,这就是一行的高度oneHeight; - 通过
vue的watch数据监听,当textarea的内容发生变化时触发,获取textarea的scrollHeight,再除以oneHeight求整数然后加一就是rows的数量。
踩坑感想:
这样做是可以实现当内容变多,行数跟着变多的情况的,但是,当内容变少,scrollHeight是不会减少的!所以rows也不会变,一旦被撑大,就再也缩不回去。。。。显然,这不是我想要的效果。
正确姿势
猛然回想起ElementUI上就有可根据内容调整高度的组件ElementUI input!
然后就去扒源码看看是怎么实现的,结果都已经封装好了,太棒了,直接下载来引用就行了!
饿了么组件的源码github地址:
https://github.com/ElemeFE/element/blob/dev/packages/input/src/calcTextareaHeight.js
下面是引用了ElementUI的input组件的calcTextareaHeight方法的MyTextarea.vue:
<template>
<div class="my-textarea">
<textarea ref="textarea" :style="{'height': height}" v-model="value" class="textarea" ></textarea>
</div>
</template>
<script>
import calcTextareaHeight from '@/assets/calcTextareaHeight';
export default {
name: 'my-textarea',
data() {
return {
// textarea内容
value: '',
// 动态高度
height: '30px'
}
},
watch: {
value() {
this.getHeight();
}
},
methods: {
getHeight() {
this.height = calcTextareaHeight(this.$refs.textarea, 1, null).height;
}
}
}
</script>
<style scoped>
.my-textarea .textarea {
display: inline-block;
width: 400px;
/*height: 30px;*/
line-height: 30px;
font-size: 30px;
resize: none;
}
</style>
无论是单个输入或删减,还是一段输入或删减,都能立刻自适应改变高度
微信扫描下方的二维码阅读本文