欢迎来到桔子雨工作室官方网站!桔子雨工作室是一个软件和信息技术服务提供商,为中小微企业提供数字化价值。
微信小程序开发中实现拨打电话功能

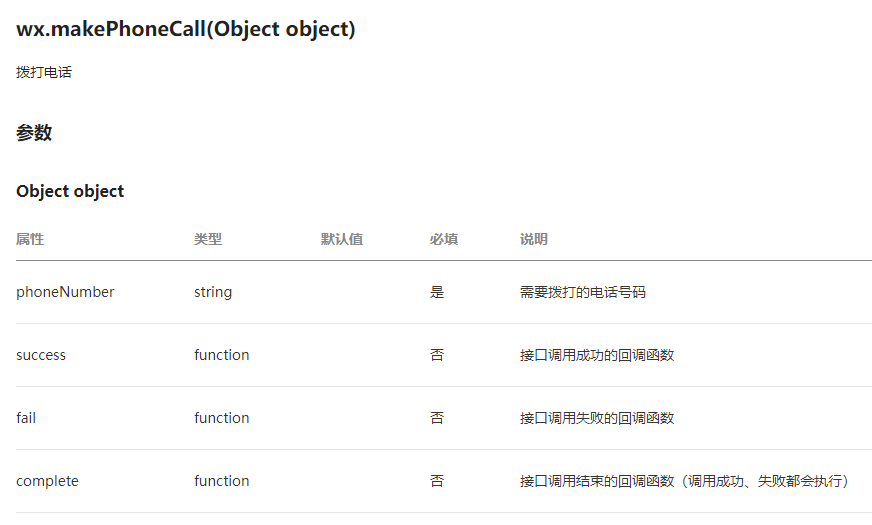
官方文档
官方示例
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})实际应用
对应的wxml
<view class='footer_list2' data-id='4' catchtap='freeTell' data-current="4" bindtap="chooseImg">
<image class="footer-image2" src="../images/tell.png"></image>
</view>在对应的js文件中定义 freeTell 处理程序
freeTell: function(){
wx.makePhoneCall({
phoneNumber: '03123688777',
})
}模拟预览效果:
在手机上看到的效果
微信不会直接发起电话呼叫,而是跳转到拨号页面,自动完成号码输入。
微信扫描下方的二维码阅读本文