欢迎来到桔子雨工作室官方网站!桔子雨工作室是一个软件和信息技术服务提供商,为中小微企业提供数字化价值。
微信小程序保留两位小数的方法

方法一: 引入wxs模块实现效果
原理:wxml中不能直接使用较高级的js语法,如‘.toFixed’,‘toString()’,但可以通过引入wxs模块实现效果
1.在utils目录下新建filter.wxs
var filters = {
toFix: function (value) {
return value.toFixed(2) // 此处2为保留两位小数,保留几位小数,这里写几
},
toStr: function (value) {
return value.toString()
},
toNum: function (value) {
return value.toNumber()
},
}
module.exports = {
toFix: filters.toFix,
toStr: filters.toStr,
toNum: filters.toNum,//暴露接口调用
}2.WXML中引入WXS
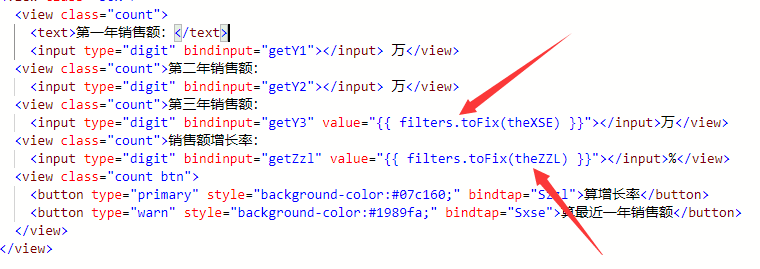
<wxs module="filters" src="../../utils/filters.wxs"></wxs>3.在WXML中使用
<view>{{ filters.toFix(price) }}</view>
以上方法木子木子亲测有效,但是我更改了数据储存方式全部为data里面后会出现输入数据被删除的现象,因此推荐使用微信内置的方法来处理小数(即方法二)。
方法二:用.toFixed(2)
this.setData({
zzl: ((y3 / y2 - 1) * 100).toFixed(2)
});这种方法比较简单,也不会影响wxml中的数据绑定。

微信扫描下方的二维码阅读本文