
CSS笔记:CSS的4种引入方式及优先级
第一:CSS的4种引入方式 CSS的4种引入方式是:行内样式、内嵌样式、链接样式、导入样式 1.行内样式 最直接最简单的一种,直接对HTML标签使用style=””,例如: 缺点:HTML页面不纯净,文件体积大,不利于蜘蛛爬行,后期维护不方...

第一:CSS的4种引入方式 CSS的4种引入方式是:行内样式、内嵌样式、链接样式、导入样式 1.行内样式 最直接最简单的一种,直接对HTML标签使用style=””,例如: 缺点:HTML页面不纯净,文件体积大,不利于蜘蛛爬行,后期维护不方...

方法一: 引入wxs模块实现效果 原理:wxml中不能直接使用较高级的js语法,如‘.toFixed’,‘toString()’,但可以通过引入wxs模块实现效果 1.在utils目录下新建filter.wxs 2.WXML中引入WXS 3...

官方文档 官方示例 实际应用 对应的wxml 在对应的js文件中定义 freeTell 处理程序 模拟预览效果: 在手机上看到的效果 微信不会直接发起电话呼叫,而是跳转到拨号页面,自动完成号码输入。

1、小程序如果需要长按复制文本,首先必须使用<text>标签,并且将selectable属性设置为true 2、按钮复制,使用微信内置api:wx.setClipboardData API 直接上代码,代码中有注释

我的网站记录了不少文章,免不了需要发给别人,然而自去年12月份被QQ报红名,提醒危险网站请勿访问( 微信正常 )。N多次点击页面上的申诉链接,并提交申述但是完全没有反应,今天才知道要在腾讯管家官网去申诉。写了申述,大约5分钟收到系统自动发的...

如下图所示,当textarea里的内容超过一行后,会出现滚动条并隐藏前一行的内容,特别是在移动端使用到textarea多行文本输入的话,这样显示其实是很不友好的。所以要做一个可根据内容改变高度的textarea的组件。 踩坑尝试 利用row...

个人比较喜欢这个解决方案,原因一是由腾讯官方运营,比较稳定。二是确实很方便啊,直接用微信回复就好了。核心代码就一行,如下 这样小程序就已经具备客服功能了,接下来就是在小程序后台绑定客服 这时候客服也已经绑定成功了。发个“你好”测试下! OK...

这个问题还真的不简单。我打开中国网安第一大法《网络安全法》仔细看了半小时,在里面没有发现“爬取网络公开信息被认定为违法”的条款。于是我又继续搜索,发现了几条司法解释: 未经授权爬取用户手机通讯录超过50条记录;未经授权抓取用户淘宝交易记录超...

网页原本是帮前女友项目中解决测试显示屏和主板是否都是真4K显示而写的,空着也是空着,放出来给有缘人吧,希望能帮到。查看预览 其实真4K需要主板支持4K输出且显示屏(逻辑板)支持4K输入才能真正达到4K显示,这样在开发时候才不会影响最终显示效...

:before,:after都是CSS3中的伪类,是用来添加一些选择器的特殊效果。 使用css3的伪类,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高等。 完整代码如下:

简单说下什么是meta标签 <meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。元数据可以被使用浏览器(...

一、前言 一个客户要求将网站鼠标指针美化下下,于是就找了下代码以及萌妹纸。现在免费放送出来。 鼠标的样式有两种,一个用于正常状态显示,一个用于链接状态显示。效果如下图所示: 二、代码部署 可以看到,鼠标颜色是变化的,其实这个就是两个样子一样...

当前位置:首页博客 正文 二段代码实现微信小程序“分享给好友”和“分享到朋友圈” 09-04 博客 1.02k 推广 不久前微信开放了小程序...

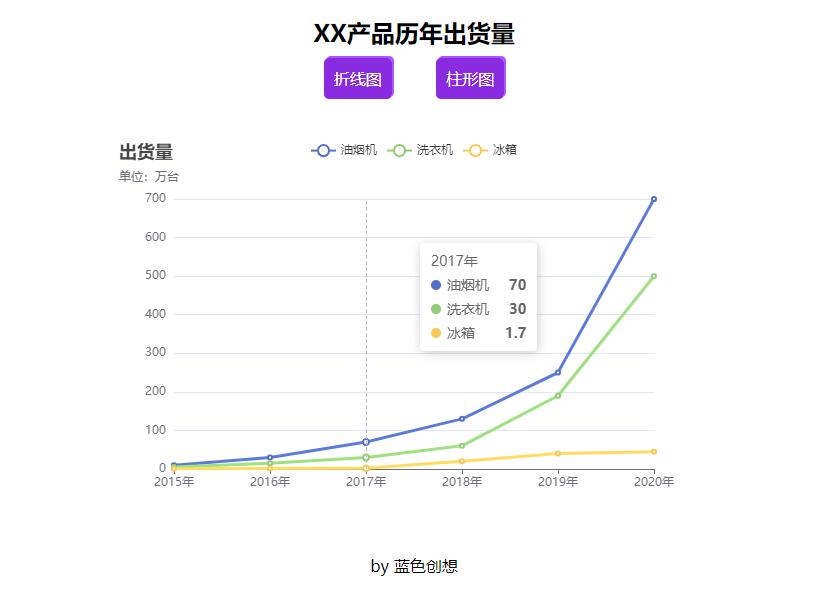
完整代码如下 记录几点重点 series中的type值:line(折线图),bar(柱形图)。 tooltip中trigger: ‘axis’鼠标滑过时显示提示数据。

js代码如下: