
一段测试当前屏幕真实分辨率的网页端代码
网页原本是帮前女友项目中解决测试显示屏和主板是否都是真4K显示而写的,空着也是空着,放出来给有缘人吧,希望能帮到。查看预览 其实真4K需要主板支持4K输出且显示屏(逻辑板)支持4K输入才能真正达到4K显示,这样在开发时候才不会影响最终显示效...
 桔子雨工作室
桔子雨工作室
网页原本是帮前女友项目中解决测试显示屏和主板是否都是真4K显示而写的,空着也是空着,放出来给有缘人吧,希望能帮到。查看预览 其实真4K需要主板支持4K输出且显示屏(逻辑板)支持4K输入才能真正达到4K显示,这样在开发时候才不会影响最终显示效...

:before,:after都是CSS3中的伪类,是用来添加一些选择器的特殊效果。 使用css3的伪类,即相当于是在一个div中写入文字,然后在它前后各加了一个div,然后进行位置及宽高等。 完整代码如下:

简单说下什么是meta标签 <meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。元数据可以被使用浏览器(...

一、前言 一个客户要求将网站鼠标指针美化下下,于是就找了下代码以及萌妹纸。现在免费放送出来。 鼠标的样式有两种,一个用于正常状态显示,一个用于链接状态显示。效果如下图所示: 二、代码部署 可以看到,鼠标颜色是变化的,其实这个就是两个样子一样...

当前位置:首页博客 正文 二段代码实现微信小程序“分享给好友”和“分享到朋友圈” 09-04 博客 1.02k 推广 不久前微信开放了小程序...

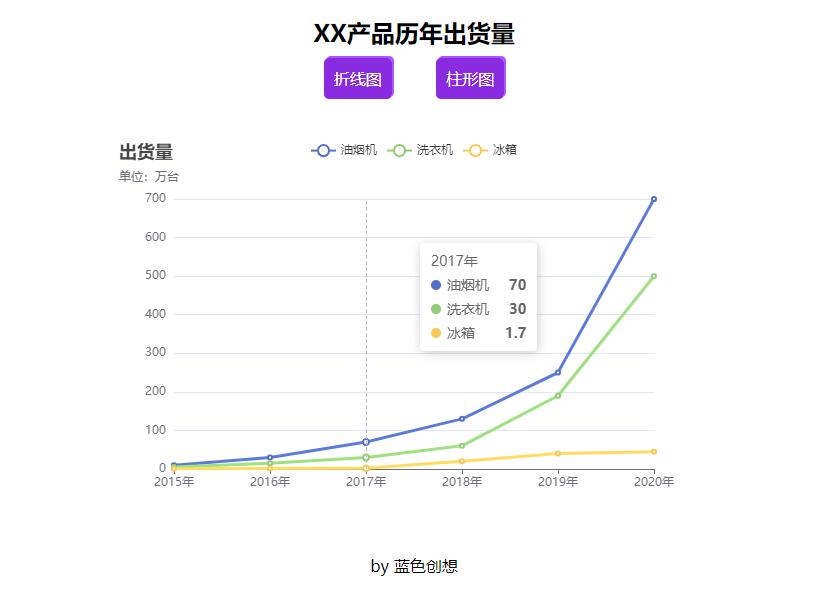
完整代码如下 记录几点重点 series中的type值:line(折线图),bar(柱形图)。 tooltip中trigger: ‘axis’鼠标滑过时显示提示数据。

js代码如下:

清楚内外边距代码如下,不要用*选择器,耗性能。

css3代码如下 其实那个点击时候出来的是边框阴影 那我们就在这里顺便复习一下 box-shadow 是给元素 加阴影的是css3新增的特性 语法:box-shadow: h-shadow v-shadow blur sprea...

网站侧边栏标签的样式,修改成随机颜色的样子并 做数目统计,具体效果看下面: 虽然这里说是实现网站标签随机颜色,但是其实你可以将代码略作调整适用于任何你想随机改变颜色的地方。具体 JavaScript 代码如下: 代码原理很简单,通过 ran...

1,获取当前页面标签 说明:将getall='0'的0改为1,则可以在任何页面获取所有标签。 2,标签归档页面 上面代码中pagesize参数即为每页显示多少文章链接 扩展一个代码,分页显示标签归档。

我们的客户目前都是中小企业和个人。在帮客户开发网站时候偶尔需要我们既设计又开发,分辨率适配就是先考虑的问题。现将电脑屏幕主流分辨率记录如下。 1440*900 1366*768 1920*1080 1280*800。 而1280 是主流分辨...

注意再同目录下放一张logo.png图片


首先,我们来看看网上的回答。后面说说我自己的一些理解。 企业建站,是因为企业官网本身的价值,不只是在线上业务中发挥重要的作用,在品牌推广、企业整体业务中都具有非常必要且重要的作用。 主要有以下四点: 企业 线上品牌宣传的重要载体 能够完美体...